
Ecommerce Website
It is a project to make use of headless CMS (Sanity Studio) and Next.js to build a ecommerce website .
Visit website
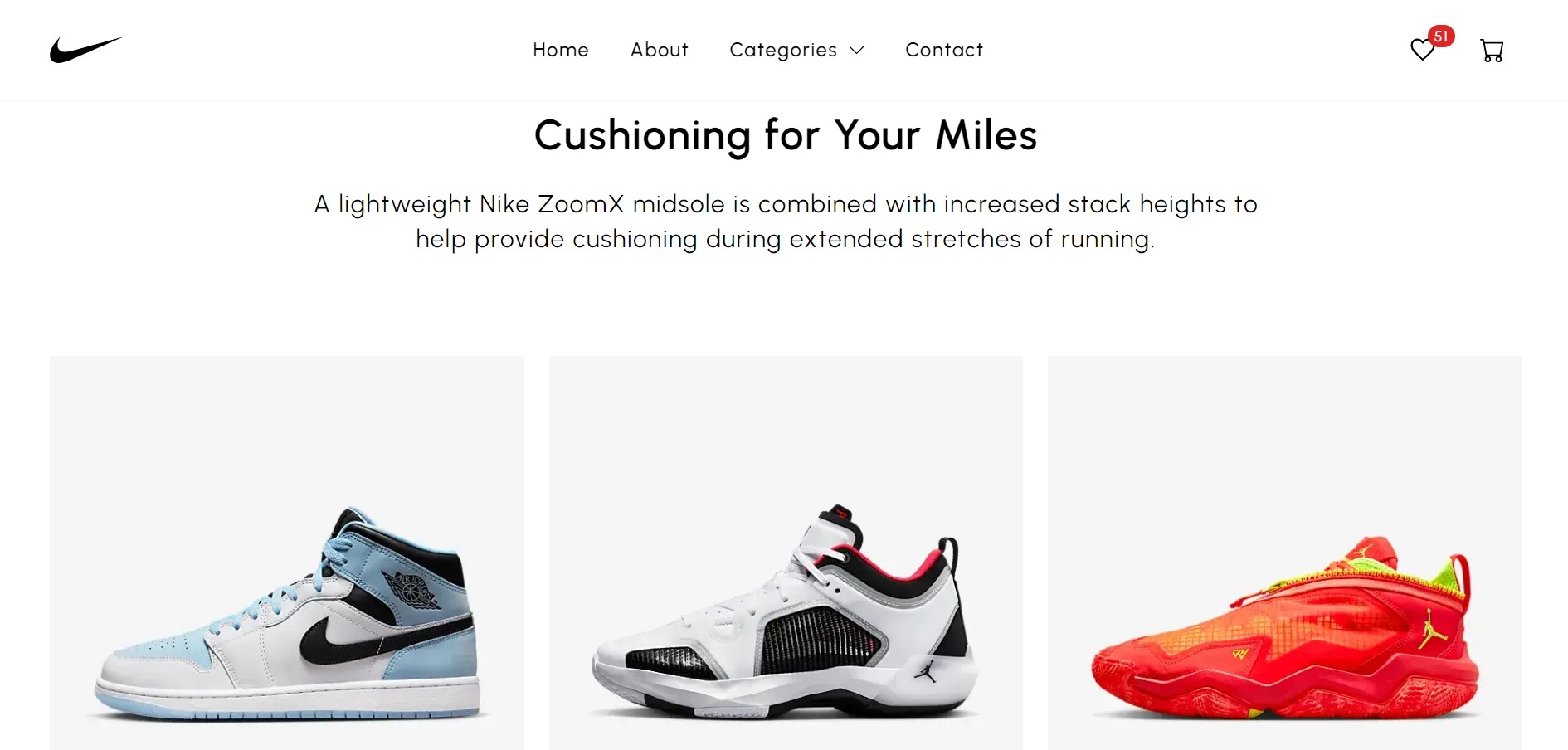
Product Description Page
User's need a clean and easy interface to browse and find a product that matches their needs.So we made it easy and simple to use.With a place to add to cart and buy.
The Cart
In the cart, users can see the products they have added to the cart and buy it through a stripe-powered checkout page.It basically shows the total amount of the products added to the cart.And it works on Redux to store the data.Then this data is used to purchase the products through stripe.
Project Outcomes
The project was a success, and we were able to learn a lot about how a Headless CMS interacts with Next.js and how to build a ecommerce website.And how to upload and pull data from a database and to host images on a secondary website like Cloudinary.